# JavaScript笔记
<font style="background:yellow">
<font style="background:pink">
<font style="background: MediumSpringGreen">
2
3
# 目录
[TOC]
# 1.关于JavaScript和ES6(ECMAScript)标准
在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。由于网景公司希望能在静态HTML页面上添加一些动态效果,于是叫Brendan Eich这哥们在两周之内设计出了JavaScript语言。你没看错,这哥们只用了10天时间
# 1.1.ECMAScript
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association,欧洲计算机制造商协会)组织定制了JavaScript语言的标准,被称为ECMAScript标准
所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的一种实现。
- 那为什么不直接把JavaScript定为标准呢?因为JavaScript是网景的注册商标。
不过大多数时候,我们还是用JavaScript这个词。如果你遇到ECMAScript这个词,简单把它替换为JavaScript就行了
- 由于JavaScript的标准——ECMAScript在不断发展,最新版**ECMAScript 6标准(简称ES6)**已经在2015年6月正式发布了,所以,讲到JavaScript的版本,实际上就是说它实现了ECMAScript标准的哪个版本
# 2.函数
基本上所有的高级语言都支持函数,JavaScript也不例外**。JavaScript的函数不但是“头等公民**”,而且可以像变量一样使用,具有非常强大的抽象能力。
- 由==于JavaScript的函数也是一个对象==
# 2.1.第1种定义函数的方式
function abs(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
2
3
4
5
6
7
function指出这是一个函数定义;- 如果没有
return语句,函数执行完毕后也会返回结果,只是结果为undefined。 - 由于JavaScript的函数也是一个对象,上述定义的
abs()函数实际上是一个==函数对象==,而函数名abs可以视为指向该函数的变量。
# 2.2.第二种定义函数的方
var abs = function (x) {
if (x >= 0) {
return x;
} else {
return -x;
}
};
2
3
4
5
6
7
- 在这种方式下,
function (x) { ... }是一个==匿名函数==,==它没有函数名==。 - 但是,这个匿名函数赋值给了变量
abs,所以,通过变量abs就可以调用该函数。 - 上述两种定义*
完全等价* - 注意第二种方式按照完整语法需要在函数体末尾加一个
;,表示赋值语句结束
# 99.jQuery库
你可能听说过jQuery,它名字起得很土,但却是JavaScript世界中使用最广泛的一个库。
# 100.微软-浏览器插件大赛
- 实战插件开发
- 23分钟开始
实际上浏览器插件也是构建在常规的Web 开发技术之上
使用的也是HTML JavaScript CSS等等
不过浏览器为插件提供了一些独有的API
使得插件能够与浏览器或网页进行交互,比如大家可以使用bookmark API来读或写浏览器的书签
使用 tabs API可以对浏览器的tab 执行移动缩放等操作
插件在运行的时候与网页是分离的,运行在一个单独的环境中
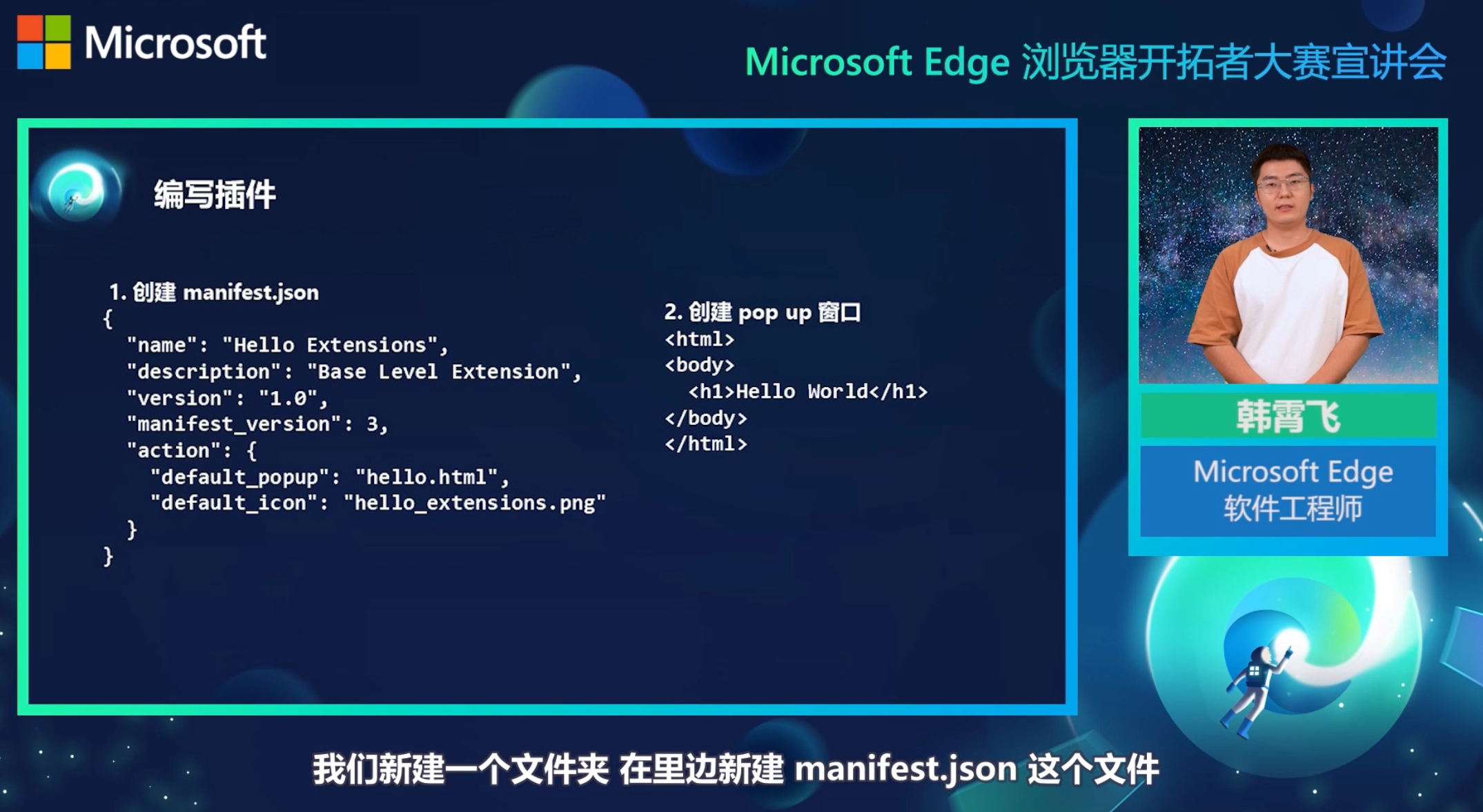
我们从一个最简单的插件为例

{
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"manifest_version": 3,
"action":{
"default_popup": "hello.html",
"default_icon": "test.png"
}
}
2
3
4
5
6
7
8
9
10
<html>
<body>
<h1> Hello whoway</h1>
</body>
</html>
2
3
4
5
- JSON
- 每一个插件都需要有这么一个文件
在这里边你需要配置一些关于插件的基本信息

我们在点击插件的时候往往有一个弹出的窗口
这就需要在manifest action字段来声明,另外插件的图标也是声明在这个字段,
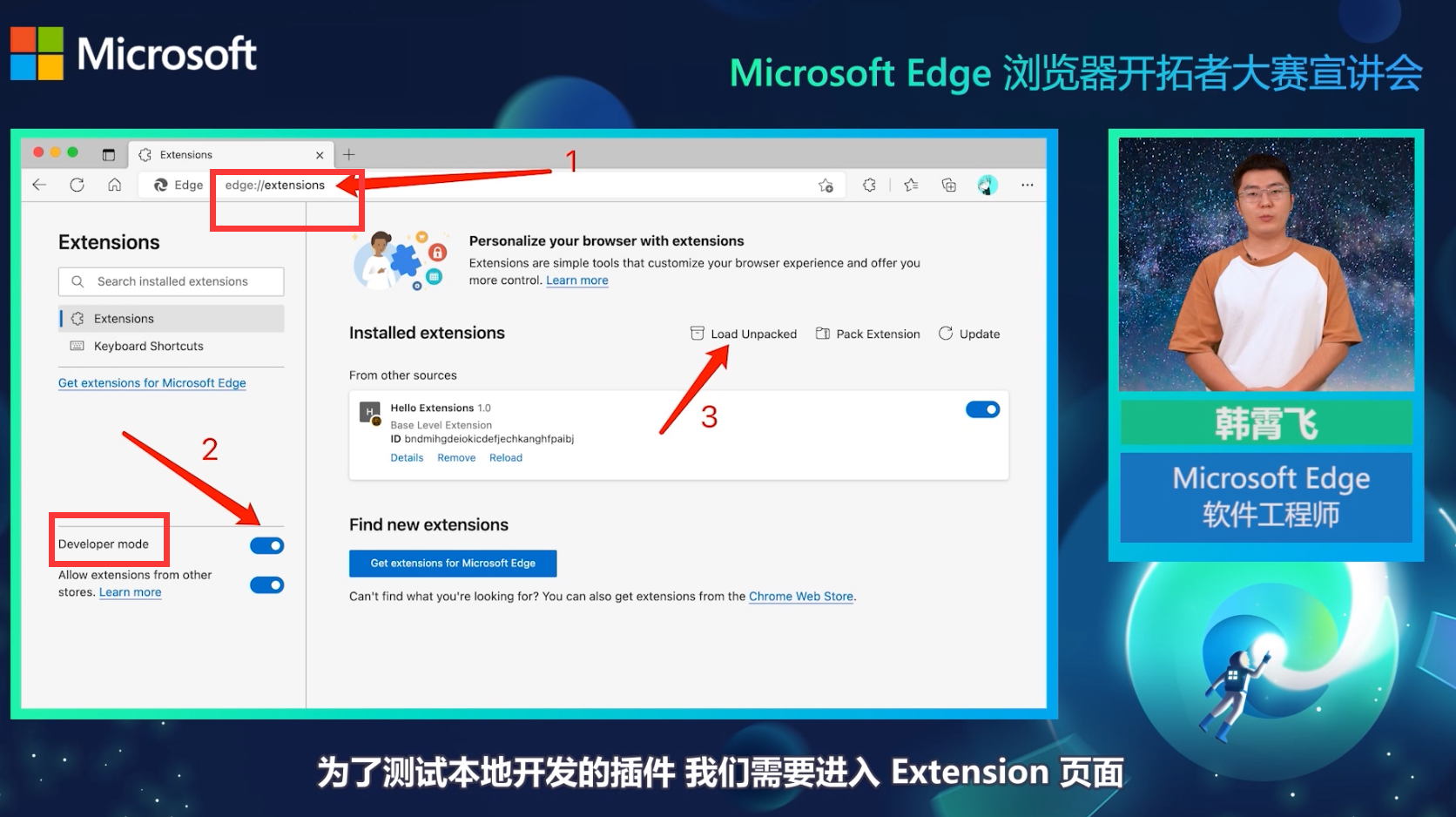
# 2.1.如果想把你的插件发布到 Edge的应用商店只需要三步
发布插件
1.注册 Microsoft Edge开发人员帐户,点击“创建新拓展”
⒉将插件打包成zip压缩文件并上传
3.跟随指引填写信息并提交表单
等审核团队审核完成之后,你的插件就可以在 Edge的官方商店搜索到了
对了 Edge 的浏览器是基于chromium 的
因此发布在edge的插件只需要很少的修改,有些甚至不需要修改,就能发布在其他浏览器的应用商店,比如Chrome应用商店
# 2.2.今天教大家开发一个 Edge浏览器插件定时器(到35分钟)
1.如何制作一个Edge浏览器插件2.了解浏览器插件的基本概念 manifest pop up content script backaround scriot
- https://github.com/xiaofeihan1/timer-extension
# 2.3.修改浏览器-颜色(到50分钟)
- https://github.com/zlrs/color-customizer-extension
# 🔴参考资料
- 廖雪峰,JavaScript教程 (opens new window)