# 前端基础
# 目录
[TOC]
# 1.演示demo
# 演示1
<html>
<head>
<meta charset="UTF-8">
<title>猎豹</title>
</head>
<!-- 注释 -->
<body>
<h1>
猎豹的成长日记
</h1>
<p>
我叫猎豹。我是一只萨摩耶。
</p>
<h2>
2019年7月30日
</h2>
<img src="images/pic1.jpg">
<p>
我今天满月啦!主人带我到公园散步。我好喜欢这里的草地
</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# 演示2
<!DOCTYPE html>
<!-- 上面是告诉这个文件的类型 -->
<html>
<head>
<meta charset="UTF-8">
<title>猎豹</title>
</head>
<!-- 注释释 -->
<body>
<h1>
猎豹的成长日记
</h1>
<p>
我叫猎豹。我是一只萨摩耶。
</p>
<h2>
2019年7月30日
</h2>
<img src="images/pic1.jpg">
<p>
我今天满月啦!主人带我到公园散步。我好喜欢这里的草地
</p>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<!DOCTYPE html >:它是文档声明。你不需要记忆这行代码,也不需要纠结于它的意义。当它出现时,知道它是一行文档类型的说明即可。<html></html>:<html>元素是整个完整页面的根元素。<head></head>:<head>元素是一个容器。它包含了所有HTML页面的头部信息。- 这些信息用户不一定全都看见。这些信息包括==搜索关键字==,==页面描述==,==CSS样式==等。
<title></title>:<title>元素用来设置页面标题。它出现在浏览器标签上,当你的浏览器标记或收藏页面时,它可用来描述页面。如:w3cschool.cn的微课页面title<body></body>:<body>元素包含了访问页面时所有显示在页面上的内容:文本,图片,音频,视频、动画等等。之前的课程,我们介绍过的<h>元素、<p>元素、<img>元素均可嵌套在<body>元素之中形成网页的主体内容。
综上:HTML的文档结构包括网页的<head>头部和<body>主体两个部分。
# 2.HTML基础
# 2.1.块级元素和内联元素
在HTML中有两种元素类别:块级元素和内联元素
块级元素
- 其代码如**==块状==显示**。块级元素通常用于展示页面上层结构化的内容。
- 如:进行,
- ==列表==
- ==导航菜单==,页脚等。中,但可嵌入在其他块级元素中。
<p> </p>
1
内联元素
- 内联元素:它常出现在块级元素中并包裹着一小部分文档内容。内联元素在形式上通常如==行状==显示。==它通常出现在一堆文字之间==。
- 如,
- 超链接元素
<a> - 专有元素
<em>元素 <strong>元素都是内联元素。
# 2.2.一个特例-空元素
一个完整元素=开始标签+内容+结束标签
- ==以上公式并不能适用所有的HTML元素==。
一些元素只有一个标签,元素的标签内附有一些额外信息。这样的元素叫做“空元素 (opens new window)”
<br>也是空元素。它的作用是折行<img>是空元素
# 2.3.标签记忆
标有序号的内容是有序列表的样式。在HTML代码中,它用一个<ol>元素包围。
<ol>
<li>面筋条冷水浸泡4-5小时。</li>
<li>将浸泡后的面筋条沥干,放入温油中小火慢炸。</li>
<li>面筋条炸至金黄后捞起沥油。</li>
<li>锅内留少许油,入花椒,麻椒,干红辣椒小火慢炒至出香。</li>
<li>倒入沥干油的辣条,将其与配料一起翻炒......</li>
</ol>
1
2
3
4
5
6
7
2
3
4
5
6
7
标有黑色小圆点的内容是无序列表的样式。在HTML代码中,它用一个<ul>元素包围。
<ul>
<li>面筋条</li>
<li>干红辣椒</li>
<li>花椒</li>
<li>麻椒</li>
<li>辣椒粉等等</li>
</ul>
1
2
3
4
5
6
7
2
3
4
5
6
7
# 3.CSS基础
- 与HTML 一样,CSS 也不是真正的编程语言,甚至连标记语言都不是。
**CSS是层叠样式列表。**单纯采用HTML制作的网页就像毛坯房一样,不美观;
而使用CSS能使网页变得更加美观。CSS不止有美观的作用,它还能与HTML分离开来,保存为独立的文件。CSS的“闹独立”可使代码保持一致性,也使编程人员能更好的控制代码量。
学习CSS注意两个重点:一是选择器。二是样式。
CSS的选择器就像化妆盒。它告诉浏览器选择哪个标签美化。
CSS的样式就像化妆盒中的眼影、腮红、口红等。它告诉浏览器要把网页美化成什么样子。好比女孩儿化妆的效果,烟熏妆、桃花妆、OL妆等等。
# 3.1.CSS规则集
- 参考链接:https://www.w3cschool.cn/minicourse/play/wsfnp?cp=10662&gid=0

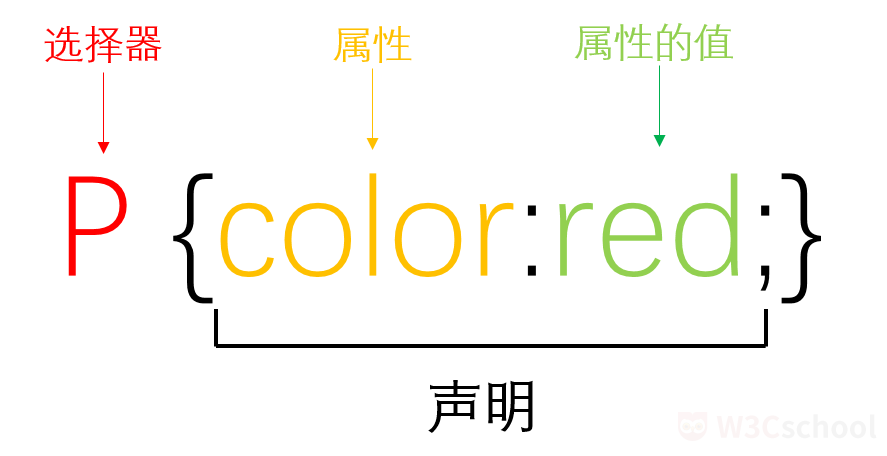
以上元素是CSS的**==规则集==**。它由以下几个部分构成:
- **选择器:**HTML 元素的名称位于==规则集==开始(本例是标签选择器 )。HTML 元素可选择一个或多个样式添加。给不同元素添加样式只需更改选择器即可。
- **声明:**表示一个单独的规则。由属性和属性值组成。
- **属性:**表示改变 HTML 元素样式的途径。本例中color就是改变
<P>元素字体颜色的途径。 - **属性的值:**它从指定属性的众多外观中选择了一个值。本例中,red就是color的值。颜色种类成千上万,除了red外,color的值还可以有yellow, pink, black等等。
- **属性:**表示改变 HTML 元素样式的途径。本例中color就是改变
注意
- 除了选择器的部分,每个规则集都应该包含在一对的大括号里:{ }。
- 在每个声明里要用冒号将属性与属性值分隔开。
- 在每个==规则集==里要用分号将多个声明分隔开:
p{
color:red;
width:500px;
border:1px solid black;
}
1
2
3
4
5
2
3
4
5
我们也可利用CSS选择多个元素,将其同时修改成一种样式,不同的选择器用逗号分开。如下面的例子:
p,li,h1{
color:red;
}
1
2
3
2
3
# 3.2.CSS盒模型
- 参考资料:https://www.w3cschool.cn/minicourse/play/wsfnp?cp=10664&gid=0
- CSS速查总表:https://www.html.cn/book/css/all-properties.html (opens new window)
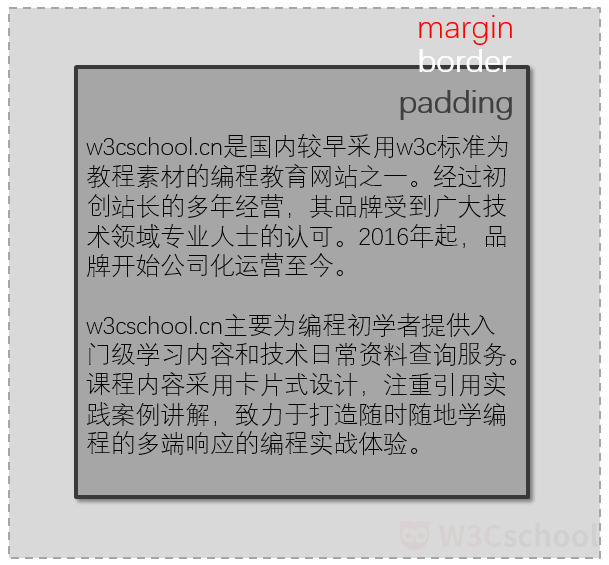
CSS 布局主要就是==基于盒模型==。每个占据页面空间的块都能有这样的属性:
- **padding: 内边距。**它围绕着内容的空间。
- **border: 边框。**它紧接着内边距的线。
- **margin: 外边距。**它围绕元素外部的空间。

whoway理解:
padding是最黑的部分,除了字体的一个二维面积
border是黑色矩形,这个闭合线条?
margin是虚线,那个闭合线条?
# 详细讲解-挺重要的
body {
width: 600px;
margin: 0 auto;
background-color:#FFCCEB;
padding: 0 20px 20px 20px;
border: 3px solid grey;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
- width: 600px; 说明body元素的宽度保持在600 像素。
- margin: 0 auto; 为 margin 或 padding 等属性设置两个值,第一个值代表元素的上、下方向(本例设置为 0);第二个值代表左、右两边(本例中的auto是特殊值,含义是水平方向左右对称)。
- background-color: #FFCCEB; 它指定了body元素的背景颜色**。
#FFCCEB是颜色的十六进制编码。你不需要记忆这些编码。需要时,请前往the color picker或使用在线取色器,即可获得你想要的颜色的十六进制编码。** - padding: 0 20px 20px 20px; 内边距设置的四个值。用于给网页内容的四周制造一些空白空间。这些空间为右边、下方,左边的内边距,像素为20。它们的值按照上、右、下、左的顺序排列。
- border: 5px solid grey; 为 body设置3像素的==灰色==实线边框。
/* 图片居中 */
img {
display: block;
margin: 0 auto;
}
1
2
3
4
5
2
3
4
5
# 3.3其他工具
- 在线取色器
# 3.4.HTML导入CSS⭐️
- 在你的HTML文件中,将下面的代码==复制到
<head></head>之间。==
<link href="styles/css1.css" rel="stylesheet" type="text/css">
1
# 4.JavaScript
- 相比精通HTML和CSS,想要精通JS,你得投入更多的时间。
# 4.1.HTML导入JavaScript⭐️
- 在你的HTML文件中,将下面的代码==复制到
<head></head>之间。==
<script src="scripts/scripts1.js"></script>
<!-- 下面也可以 -->
<script src="scripts/scripts1.js" async></script>
1
2
3
4
5
2
3
4
5
window.onload = function () {
let myImage = document.querySelector('img');
myImage.onclick = function() {
let mySrc = myImage.getAttribute('src');
if(mySrc === 'images/pic1.jpg') {
myImage.setAttribute('src', 'images/pic3.jpg');
} else {
myImage.setAttribute('src', 'images/pic1.jpg');
}
}
};
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13